再看些其他例子(不准确,只是用来说明):
代码:
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css" media="screen and (max-width: 600px)">
上面将设备分成3种,分别是宽度大于800px时,应用styleA,宽度在600px到800px之间时应用styleB,以及宽度小于 600px时应用styleC。这其实是一个CSS覆盖的问题,所以当宽度正好等于800px时该应用那个样式?答案是styleB,因为前两条表达式都成立,后者覆盖了前者。
所以说上面的例子虽然能工作,但是不准确。这个例子正常情况应该这样写:
代码:
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen"> <link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css" media="screen and (max-width: 600px)">
并非所有的浏览器都支持Media Queries,那么这些浏览器怎么看待Media Queries?
Media Queries是CSS3对于Media Type的一个扩展,所以不支持Media Queries的浏览器,应该仍然要识别Media Type,但是IE只是简单的忽略了样式。only 关键字可能显得有些多余,对支持Media Queries的浏览器来说确实是这样,因为加不加 only 没有影响。only的作用,很多时候是用来对那些不支持Media Queries但是却读取Media Type的设备隐藏样式表的。比如:
代码:
<link rel="stylesheet" type="text/css" href="example.css" media="only screen and (color)">
支持Media Queries的设备,正确应用样式,就仿佛only不存在
不支持Media Queries但正确读取Media Type的设备,由于先读取到only而不是screen,将忽略这个样式
不支持Media Queries的IE不论是否有only,都忽略样式
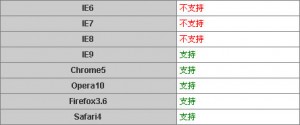
最后再来看看 Media Queries 的支持情况。不出意外的,IE678全部出局,但是IE9幸免。根据IEBlog上的这篇 HTML5 and Same Markup 来看,IE9支持Media Queries。至于其他浏览器,同样不出意外的,全部支持Media Queries。

其他定义media的方法比如@media等,应用Media Queries的方法相同,所以不在重复叙述。水平有限,如有问题请指出给我,谢谢!