说起CSS3的新特性,就不得不提到 Media Queries 。
本文比较详细,所以很多实际中用不到。所以如果只是想简单了解Media Queries,推荐参考 CSS3 Media Queries 。
CSS2.1定义了 Media 的部分,包括类型、组别和规则等。CSS并非为了显示器而创造,而是应用于各种各样的媒体,比如常见的显示器,越来愈多的手持设备,可能略显过时的电视机等等。
而 Media Queries 的引入,其作用就是允许添加表达式用以确定媒体的情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不 同的设备,以此加强体验。所以Media Queries和CSS优化没有关系,甚至是矛盾的。
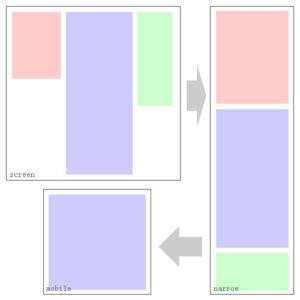
引用CSS3 Media Queries里的直观的 DEMO,当浏览器宽度改变时,应用的CSS发生变化。而这些,原本需要 JavaScript 的控制才能做到。
Web移动化的趋势越加明显。虽然国内受到很多制约,但是这种浪潮却无法阻挡。前段时间jQuery宣布mobile项目,也加速了这种变化。 Media Queries 不久的将来应该就会被更多的使用,以更好的支持新兴设备比如iPad。事实上, jQuery 甚至有 Media Queries的插件。

<link rel="stylesheet" type="text/css" href="swordair.css" media="screen and (min-width: 400px)">
在media属性里:
screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
(min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分