
最近老有垃圾评论进来,而且看规律貌似是用机器人发的,虽然我安装了 Akismet 插件,但是只能帮助校验垃圾评论。网上搜索一下,一个好的博客一天的垃圾评论可能数千,想想每天要删除上千的垃圾评论,真是一件令人郁闷的事。
未雨绸缪,我决定为评论表单添加验证码校验功能。
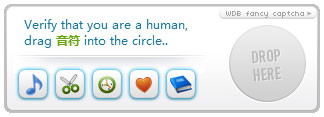
网上搜索了一下,选中了一个开源的以jQuery为基础的验证码程序 Ajax Fancy Captcha.
下面我来讲述一下如何将这个验证码程序移植到wordpress模版中去。
1、将下载的 Ajax Fancy Captcha 压缩包中的 ajax-fancy-captcha-php 文件夹解压到模板根目录.
2、在 header.php 中的 <head></head>之间添加以下代码(如果模版中已经调用了jQuery,可以删除第一行,另外,formId是评论表单的id,一定要匹配):
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/jquery.captcha.js"></script>
<link href="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/Captcha.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8">
$(function() {
$(".ajax-fc-container").captcha({
borderColor: "silver",
captchaDir: "<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/",
url: "<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/captcha.php",
formId: "commentform",
text: "Verify that you are a human,<br />drag <span>scissors</span> into the circle."
});
});
</script>
3、在 comments.php 中找到提交按钮,并且按钮前加上:
<div class="ajax-fc-container">You must enable javascript to see captcha here!</div>
4、在 functions.php 中添加以下代码为评论表单添加验证码校验功能:
function wxq_preprocess_comment($comment) {
if(!session_id()) session_start();
if($_POST['captcha'] && $_POST['captcha'] == $_SESSION['captcha']){
unset($_SESSION['captcha']);
return($comment);
} else wp_die( __("Error: please drag the captcha.") );
}
add_action('preprocess_comment', 'wxq_preprocess_comment');
安装验证码之后,世界终于清净了。
鉴于很多朋友问到该jQuery插件的汉化版,特将汉化好的js提供给大家:











[免插件]为WordPress评论表单添加验证码校验 有 34 篇评论
搞不定,个人水平太低了,辜负博主一番好意
昨天晚上微信邮箱插件一直提醒,后来一统计收到四、五十条垃圾评论。的确可恶啊!正需要这个,谢谢啦
博主的为什么没有验证码啊?
我最近被导航菜单和评论部分搞的焦头烂额,想弄一个像你网站一样的导航和评论,只是我是个新手,都不懂,可以把代码给我学习一下吗?
观摩下,这个插件有多啊啊
还有提个建议,把头像缓存了吧.打开两次,卡头像卡了两次
Hi,谢谢提议~
挺好玩的东东,比俺做的的滑动解锁要好玩.
俺的插件地址 http://blog.30c.org/2006.html
这个应该不错。
我想知道博主边栏上那个最新发表、回复的插件叫神马……
你说的是右边栏“最新发表、最新评论、热门日志”的选项卡吗?那个不是插件,只是读出相应数据然后用jQeury的slideDown动画切换显示而已。
哇,真不错,我的博客整体都有人留垃圾评论,烦死啦这些人,唉 😡 !!搜索到你的博客的,不错!