
最近老有垃圾评论进来,而且看规律貌似是用机器人发的,虽然我安装了 Akismet 插件,但是只能帮助校验垃圾评论。网上搜索一下,一个好的博客一天的垃圾评论可能数千,想想每天要删除上千的垃圾评论,真是一件令人郁闷的事。
未雨绸缪,我决定为评论表单添加验证码校验功能。
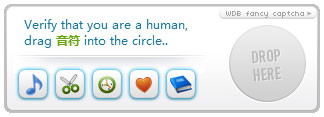
网上搜索了一下,选中了一个开源的以jQuery为基础的验证码程序 Ajax Fancy Captcha.
下面我来讲述一下如何将这个验证码程序移植到wordpress模版中去。
1、将下载的 Ajax Fancy Captcha 压缩包中的 ajax-fancy-captcha-php 文件夹解压到模板根目录.
2、在 header.php 中的 <head></head>之间添加以下代码(如果模版中已经调用了jQuery,可以删除第一行,另外,formId是评论表单的id,一定要匹配):
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/jquery.captcha.js"></script>
<link href="<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/Captcha.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" charset="utf-8">
$(function() {
$(".ajax-fc-container").captcha({
borderColor: "silver",
captchaDir: "<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/",
url: "<?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/captcha.php",
formId: "commentform",
text: "Verify that you are a human,<br />drag <span>scissors</span> into the circle."
});
});
</script>
3、在 comments.php 中找到提交按钮,并且按钮前加上:
<div class="ajax-fc-container">You must enable javascript to see captcha here!</div>
4、在 functions.php 中添加以下代码为评论表单添加验证码校验功能:
function wxq_preprocess_comment($comment) {
if(!session_id()) session_start();
if($_POST['captcha'] && $_POST['captcha'] == $_SESSION['captcha']){
unset($_SESSION['captcha']);
return($comment);
} else wp_die( __("Error: please drag the captcha.") );
}
add_action('preprocess_comment', 'wxq_preprocess_comment');
安装验证码之后,世界终于清净了。
鉴于很多朋友问到该jQuery插件的汉化版,特将汉化好的js提供给大家:











[免插件]为WordPress评论表单添加验证码校验 有 34 篇评论
alert("hello")
测试验证码
试一试
是这个效果吗?确实很不错,cool!
博主的这个验证功能好,不过也存在一个问题,太多人会因为麻烦而不评论
谢谢,想评论的人一定会评论的,面对大量的垃圾评论,我觉得使用验证码还是很值得的。
必须顶 😐
😉 😉 😉
呵呵,之前就已经见过这个了,官网有Wordpress的插件,Q哥怎么不把中文的放出来呢?
Hi 小灵,
汉化的方法很简单,修改上面正文中的一段即可:
$(".ajax-fc-container").captcha({ borderColor: "silver", captchaDir: "< ?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/", url: "< ?php bloginfo('template_directory'); ?>/ajax-fancy-captcha-php/captcha/captcha.php", formId: "commentform", text: "核实你是一个人类,<br />请拖动 <span>scissors</span> 到圆形区域里." });🙄 🙂 😐 😉 😈 🙁 😳 😆 👿 ➡ ❗
😛 呵呵,谢谢老兄,虽然我一天才收到8条,不过我已经很烦躁了!
这篇文章写的非常棒 先收藏了 谢谢博主~~~