所需工具以及知识
- 工具:WordPress采集插件:QQWorld收藏家豪华版。
- 知识:CSS选择器的写法,只需要知道 HTML标签,Class类和ID的选择器如何写即可。
教程
我们经常需要对采集到的文章内容进行删减,最方便的工具便是 删除数据 - 按选择器过滤。
使用方法
在要过滤内容的采集项目上添加过滤器:删除数据 - 按选择器过滤,如下图所示:
应用实例
实例1
要过滤以下代码中的标签,可以填 .tags,整个标签以及内容都会被删除。
<h2>HTML5中display: flex; 用法详解</h2>
<p>布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。</p>
<p>它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。</p>
<!-- 以下是要删除的 -->
<div class="tags">
<a class="tag">标签1</a>
<a class="tag">标签2</a>
</div>
实例2
要过滤以下代码中第一张图,可以填 p:eq(0),当然你要确保每篇文章的第一张图都不需要。
<p><img src="https://www.qqworld.org/blogimg/asset/2015/bg2015071001.gif"></p>
<!-- 以上是要删除的 -->
<p><img src="https://www.qqworld.org/blogimg/asset/2015/bg2015ddsaas071005.jpg"></p>
<h2>HTML5中display: flex; 用法详解</h2>
<p>布局的传统解决方案,基于盒状模型,依赖 display 属性 + position 属性 + float 属性。</p>
<p>它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。</p>
实例3
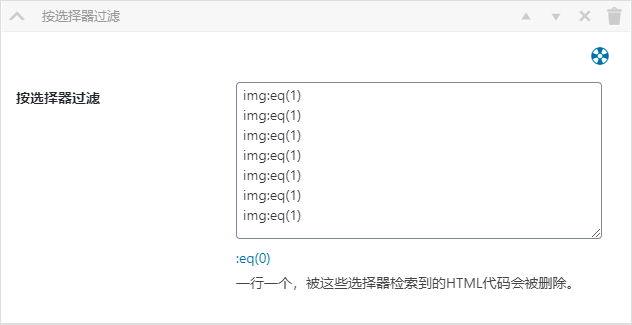
如果只想保留第一张图,就填n行 img:eq(1),这个n一定要大于文章中所可能包含的图片数,如下图所示:
结语
这个过滤器很简单,就介绍到这里了,希望能对大家有帮助,自己动手,丰衣足食,利用QQWorld收藏家豪华版快速打造满意的网站。













QQWorld收藏家过滤器教程之删除数据-按选择器过滤 有 2 篇评论
QQWorld自动保存图片1.9.6版本,启用后导致发布文章时出现502错误,怎么解决呢?
请百度:nginx 502