QQWorld主题制造 是一款专业的Wordpress主题在线开发工具,不仅可以让设计师独立开发网站,也可以使懂得编程的用户快速地制作网站。
在第一期开发中,该插件并不支持第三方主题,只能用于全新开发主题。随着第二期开发的进展,已经可以用在第三方主题上进行局部的在线模板制作。接下来本来将介绍如何在第三方主题上使用QQWorld主题制造。
接入方法
启用QQWorld主题制造
在第三方主题上启用QQWorld主题制造
首先要在网站上安装QQWorld主题制造插件,然后打开网站根目录的 wp-config.php 或当前主题目录中的 functions.php 文件,加入以下代码:
define('QQWORLD_FRAMEWORK', 1);
加在 wp-config.php 里可以全局接入QQWorld主题制造,而加入当前主题的 functions.php 里只会在当前主题中接入。
其他可用接口
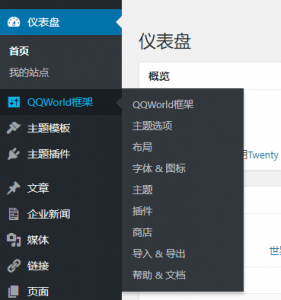
启用QQWorld主题制造后,在仪表盘下会出现和插件相关的菜单,其中第一个菜单叫做 QQWorld框架,这个名称是可以修改的,打开当前主题目录中的 functions.php,在最后面加入如下代码(注意有时候前后的 <?php 和 ?> 是需要去掉的,这是PHP编程基本常识 ):
<?php
add_filter( 'qqworld-framework-manu-title', 'my_framework_manu_title' );
function my_framework_manu_title($title) {
return '你的主题名';
}
?>
在主题中插入QQWorld主题制造的模板
主模板
如果你需要同时输出页眉、标题栏、主体和页脚模板,可以用以下代码:
<?php do_action( 'qqworld-framework-theme-render' ); ?>
输出指定的模板
如果要分别输出这4个模板,可以用以下代码:
<?php do_action( 'qqworld-framework-theme-render-header' ); ?>
<?php do_action( 'qqworld-framework-theme-render-titlebar' ); ?>
<?php do_action( 'qqworld-framework-theme-render-body' ); ?>
<?php do_action( 'qqworld-framework-theme-render-footer' ); ?>
将这些代码插入Wordpress的模板文件合适的位置,就可以调用后台设计好的模板了。
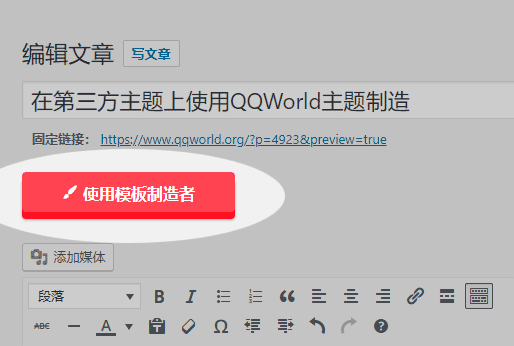
在文章或页面中启用
有些文章或页面需要特殊的设计,但又不是所有的文章或页面需要设计,所以主题制造提供了一个开关。
如果调用这个开关呢?结合之前的接口代码如下(以下内容以 twentysixteen 主题中的 page.php 为例):
<?php
// 如果文章被设置为模板编辑者模式
if ( apply_filters( 'qqworld-framework-template-maker-mode', true) ) :
do_action( 'qqworld-framework-theme-render-body' ); // 输出模板编辑器制作的主体模板
else :
/* 否则输出原twentysixteen主题的page.php中的模板,
* 注意这个内容应该覆盖整行内容,有边栏也要包括进去,而不仅仅是文章内容部分
* 因为主题制造模板编辑器制作的就是整行的内容
*/
?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php endif; // 最后别忘了结束这个if条件语句哦 ?>
结语
主题制造接入方式有点复杂,需要对Wordpress主题中的模板文件有一定的了解,不了解的朋友可以看看 模板文件 和 模板层级 这两篇文章。